Creating a fulfillment API
Obs: Detta innehåll finns inte tillgängligt på svenska. Därför ser du engelska versionen. Om du tycker att denna sida borde översättas till svenska, kan du skriva till oss på support.trafiklab.se.
Om du vill se webbsidan på engelska, klicka här.
Fulfillment
While we now have an agent that can understand what users want, it still doesn’t know what to answer. This is where fulfillment comes in.
Fulfillment is code that’s deployed as a webhook that lets your Dialogflow agent call business logic on an intent-by-intent basis. During a conversation, fulfillment allows you to use the information extracted by Dialogflow’s natural language processing to generate dynamic responses or trigger actions on your back-end.
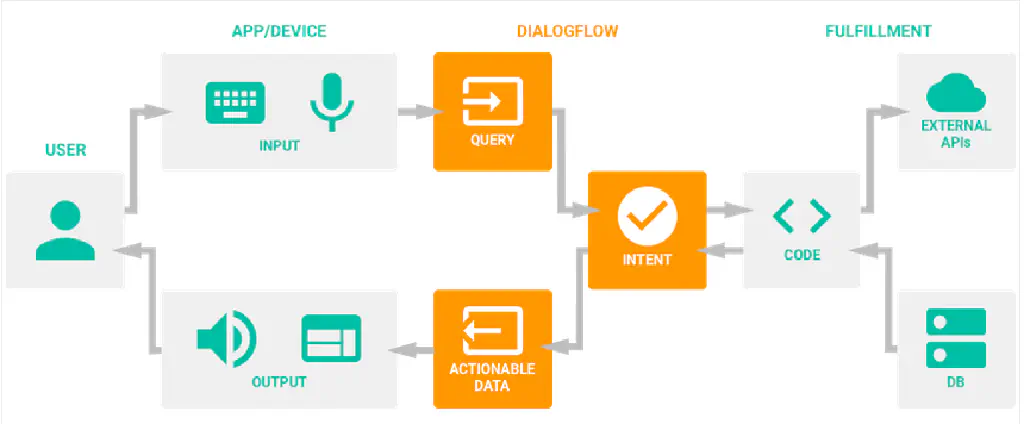
Whenever your intent is called, dialogflow will send an HTTP POST request to a URL of your choosing. Information about the intent which was used and the parameters which were extracted is sent as JSON data in the request body. The server application now needs to process this data and formulate a response, which will then be passed back to the digital assistant. You can see the entire process in the image below.

In order to enable fulfillment, head over to the fulfillment page on DialogFlow by clicking fulfillment in the left sidebar. Switch the slider to enabled, and enter the address of your server app here. You can also use the inline editor to write your fulfillment code in NodeJS on Firebase cloud functions. If you don’t have any URL just now, and you don’t want to use the built-in editor, you can come back to this step later on when your fulfillment server is ready.
In order to be able to code a fulfillment application, we need to know the request and response format. This format is explained fully on the dialogflow website . You can find an example Dialogflow request and response in the V2 format below.
Headers:
1 POST https://my-service.com/action
2
3 Headers:
4 //user defined headers
5 Content-type: application/jsonRequest Body:
1 {
2 "responseId": "ea3d77e8-ae27-41a4-9e1d-174bd461b68c",
3 "session": "projects/your-agents-project-id/agent/sessions/88d13aa8-2999-4f71-b233-39cbf3a824a0",
4 "queryResult": {
5 "queryText": "user's original query to your agent",
6 "parameters": {
7 "param": "param value"
8 },
9 "allRequiredParamsPresent": true,
10 "fulfillmentText": "Text defined in Dialogflow's console for the intent that was matched",
11 "fulfillmentMessages": [
12 {
13 "text": {
14 "text": [
15 "Text defined in Dialogflow's console for the intent that was matched"
16 ]
17 }
18 }
19 ],
20 "outputContexts": [
21 {
22 "name": "projects/your-agents-project-id/agent/sessions/88d13aa8-2999-4f71-b233-39cbf3a824a0/contexts/generic",
23 "lifespanCount": 5,
24 "parameters": {
25 "param": "param value"
26 }
27 }
28 ],
29 "intent": {
30 "name": "projects/your-agents-project-id/agent/intents/29bcd7f8-f717-4261-a8fd-2d3e451b8af8",
31 "displayName": "Matched Intent Name"
32 },
33 "intentDetectionConfidence": 1,
34 "diagnosticInfo": {},
35 "languageCode": "en"
36 },
37 "originalDetectIntentRequest": {}
38 }Response body:
1{
2 "fulfillmentText": "This is a text response",
3 "fulfillmentMessages": [
4 {
5 "card": {
6 "title": "card title",
7 "subtitle": "card text",
8 "imageUri": "https://assistant.google.com/static/images/molecule/Molecule-Formation-stop.png",
9 "buttons": [
10 {
11 "text": "button text",
12 "postback": "https://assistant.google.com/"
13 }
14 ]
15 }
16 }
17 ],
18 "source": "example.com",
19 "payload": {
20 "google": {
21 "expectUserResponse": true,
22 "richResponse": {
23 "items": [
24 {
25 "simpleResponse": {
26 "textToSpeech": "this is a simple response"
27 }
28 }
29 ]
30 }
31 },
32 "facebook": {
33 "text": "Hello, Facebook!"
34 },
35 "slack": {
36 "text": "This is a text response for Slack."
37 }
38 },
39 "outputContexts": [
40 {
41 "name": "projects/${PROJECT_ID}/agent/sessions/${SESSION_ID}/contexts/context name",
42 "lifespanCount": 5,
43 "parameters": {
44 "param": "param value"
45 }
46 }
47 ],
48 "followupEventInput": {
49 "name": "event name",
50 "languageCode": "en-US",
51 "parameters": {
52 "param": "param value"
53 }
54 }
55}These are samples containing a lot of fields. FulfillmentMessages, outputContexts and followupEventInput are optional when you just want to have a voice response. A simple response could look like this:
1{
2 "fulfillmentText": "This is a text response",
3 "payload": {
4 "google": {
5 "expectUserResponse": false,
6 "richResponse": {
7 "items": [
8 {
9 "simpleResponse": {
10 "textToSpeech": "this is a simple response"
11 }
12 }
13 ]
14 }
15 }
16 }
17}More details on setting up fulfillment using Firebase, Google cloud, or using NodeJS libraries can be found in the dialogflow docs. If you want more information on specific Google Assistant replies, you can use the Google Assistant documentation
Creating a custom fulfillment server application
We now know the request format, and how our response should look like. In order to be able to anwer, we will use the Trafiklab APIs. Depending on which features we want to implement, there are two or three types of API requests which we will use:
- Station lookups: The station name, passed as a parameter by DialogFlow, needs to be converted to an ID, so we can specify which station we mean when talking to other APIs.
- Departure boards: A departures API gives information about the next departures from a given stop location.
- Routeplanning: If you want to create an extra intent that handles routeplanning, you will need an API like this to quickly provide you with a response.
The following table shows which API can be used for each purpose, depending on the region for which you want to get information.
| Sweden | Stockholm | |
|---|---|---|
| Station lookup | ResRobot Reseplanerare | SL Platsuppslag |
| Departure boards | ResRobot Stolptidstabeller 2 | SL Realtidsinformation 4 |
| Routeplanning | ResRobot Reseplanerare | SL Reseplanerare 3.1 |
* ResRobot also works in Stockholm, but the SL APIs might offer better accuracy and realtime data.
** API versions are the latest at time of writing. Future versions will be just as suited for this.
To use these APIs, you can either use our SDKs, or write your own client. You can also make use of the GTFS Sverige 2 stops.txt file to find the stop id for a given name on your own server without any API, or SL’s hallplatser-och-linjer-2 dataset to do the same for SL.